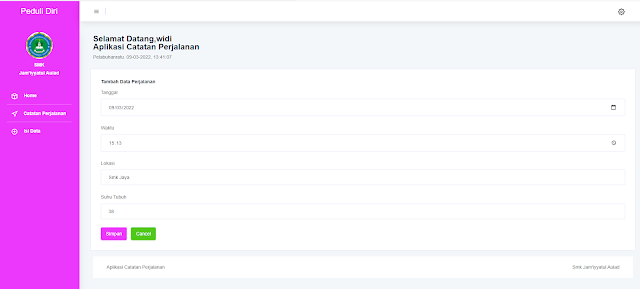
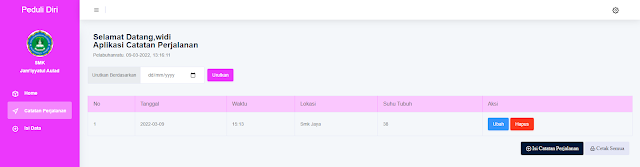
Membuat Template Halaman Sederhana Dengan HTML dan CSS (Part II)

Membuat Template Halaman Sederhana Dengan HTML dan CSS (Part II) Buat Sebuah file dengan nama home.php salin kode dibawah ini !! <?php session_start(); ?> <!DOCTYPE html> <html> <head> <title>TKQ Al-Muslimin</title> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <div class="navbar"> </div> <div class="sidebar" id="sidebar"> <div class="logo-sidebar"> <a href="home.php" class="logo"><h6>TKQ AL- Muslimin</h6></a> </div> <!-- ======== MENU PADA SIDEBAR ============ --> <ul class="nav-sidebar"> <!-- <hr class="line"> artinya garis --> <hr class="line"> <li class="li-sidebar">